My vision of the software changed drastically when I started using a control version. First a bit of svn, and later git. The fact that you can create a checkpoints of your code is simply glorious. More later, when I started to feel more comfortable with git I started using git tags in combination with semver versioning.
In these days, is very common use NodeJS package for whatever thing. JS is a tiny language with an archaic API, so you need packages all the time. And nothing bad about that, it’s allow you have options.
When I write a package, I try to be very clear with the propose saying why I wrote the package and add all elements that the package need for be used: write a little documentation, license, use a semver versioning politic, provide a browser version, travis integration,… Now I do it quasi-automatically, but I had to learn how to do it.

Package routine
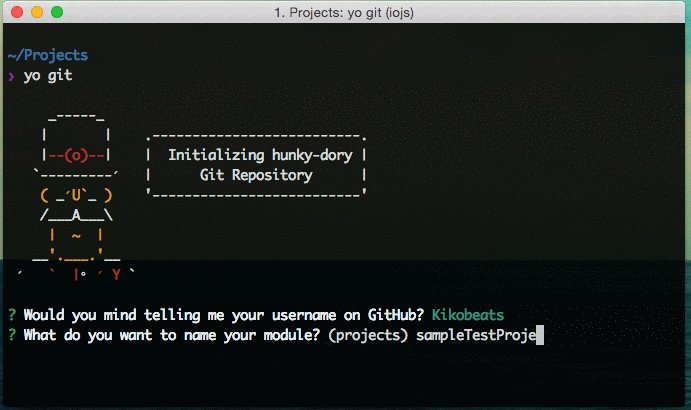
For economize the time, I adopt a package routine that I follow all time that I need to create a package. First of all, I created a my own terminal command to setup the basic scaffold of every package. I called it generator-git and is a Yeoman command for:
- Create a package based in a name. Check if the name is available in the npm registry.
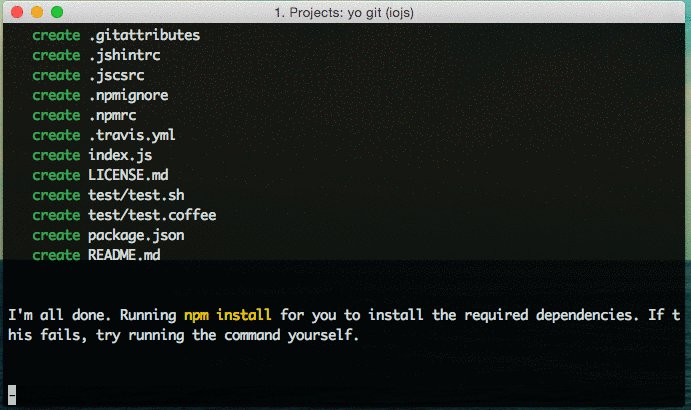
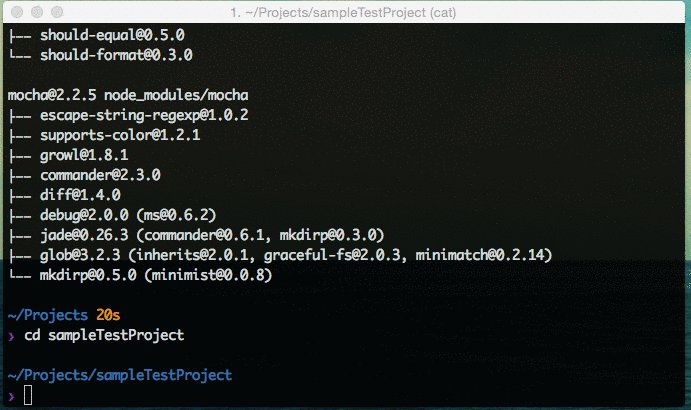
- Create the basic folders scaffold and install basic testing dependencies.
- Using the project name, generate a
README.mdwith the basic structure and badges. Also it adds aLICENSE.md. - You can choose if you need a browser version and add the stuff necessary for create it. Now you can use
gulpcommand for create a browser version using Browserify. Also it adds a section in theREADME.md. - You can choose if you need a CLI version and add a basic code to invoke the dependency for use in the terminal.

This saves me a lot of time, seriously. Then I write tests and code of the package and release the first version (If I’m very sure that is stable I release 1.0.0, in other case 0.1.0). For do it, I use a little bash script that create a git tag version and push it in the master remote:
# git tag and push
# gtp <tag>
gtp() {
command git tag -am "$1" $1 && \
command git push --tags && \
command git push origin master
}
Because is the first version of the software, In this case I also use npm publish (and also bower register if I created a browser version) for register the package, and now is ready to be used.
Maintain routine
Once you have your project, start a new laborious task: maintain it. Laborious is not necessary the same of hard, but you need to put more attention in the details.
Instead of Major.Minor.Patch say Breaking.Feature.Bugfix - that's #SemVer in a nutshell.
— Robert Muehsig (@robert0muehsig) July 21, 2015A few months ago, I detected that I spent too much time doing it and I had to be aware of so many things when releasing the new version of my code. Sometimes committing human errors in the process, like create a tag version before exec the command to create the new browser build, forget update the changelog, update the new version in package.json but not in bower.json, and more stupid stuff.
Then I took the decision to, such I spent a little of time automating the creation of the package, create something little but useful to economise the time to release software.
Bump!
I created Bumped for resolved all this type of problems.
It’s works based ins a configuration file, similar to jshintor jscs called .bumpedrc, but in this case it’s based in CSON instead of JSON for be more readable. And example of file is:
files: [
"package.json"
"bower.json"
]
plugins:
postrelease:
'Compile browser version':
plugin: 'bumped-terminal'
command: 'gulp'
'Generating CHANGELOG file':
plugin: 'bumped-changelog'
'Commit the new version':
plugin: 'bumped-terminal'
command: 'git add . && git commit -m "$newVersion releases"'
This is the file that I use in my Acho library. I declared the files to syncrhonizes and, using the command, I can stablish the same key value across the files. So, If I need to update something, I’ can be sure that is updated in both files. Simply and saves time. No more edit files manually!
When I need to release a new version, I run bumped release command. In addition, it’s possible to associate actions before and/or after the release. For do it, bumped use a tiny plugin system (like yeoman generators).
One thing about plugin system is that previously you don’t need to install it: Just declare in the configuration file and bumped do the rest of the work. If the plugin is available in the npm registry, is enough.
This is the look using bumped release command with plugins:
releasing software like a pro pic.twitter.com/hSfsZwpLuw
— Kiko Beats (@Kikobeats) July 31, 2015Then just I have to push in the remote branch. I integrate this step in the bumped configuration files, but I prefer do it manually.
Maybe not necessary every day, but I release software very often. Because the cost for me is near to 0 and the advantages of doing so are many. Now I added a .bumpedrc file in my yeoman generator and automatically is integrated in my package routine.