
When you are interested in a better understanding of how internally JavaScript works, you think in the execution stack: how the process is loaded in memory and, when you call a function, each function has an independient space of memory.
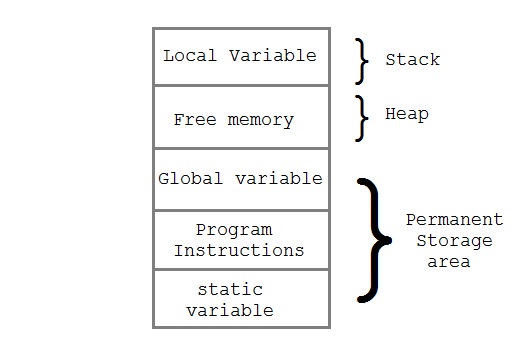
When a process is loaded in memory, the process memory’s is divided in different parts into the memory stack. This is a nice schema to understand how the memory divides your code based on your declarations (because static variable aren’t the same than local variable, right?):

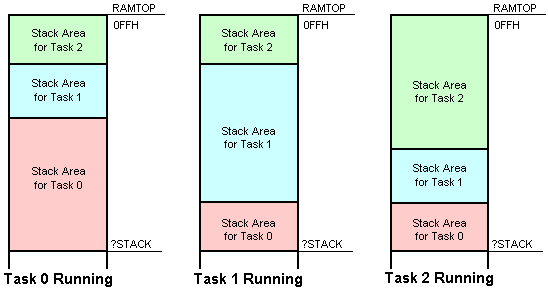
And, when the main method of your code is executed, something like this happens:

Each method present in your main function have a different memory stack. While your code is being executed, each function expands the dynamic space of memory when each function is invoked.
This is a very common memory behavior across programming languages related with memory.
On the other hand, we have the CPU stack. It determines the order into the code is called.
Because JavaScript is a event driven programming language, the way to expands methods in the stack are slightly different than others traditional static languages.
JavaScript as language needs a way to dispatch events. Event are asynchronous. Another important aspect to consider is the fact that JavaScript is singled thread.
Then, what happens on the stack?
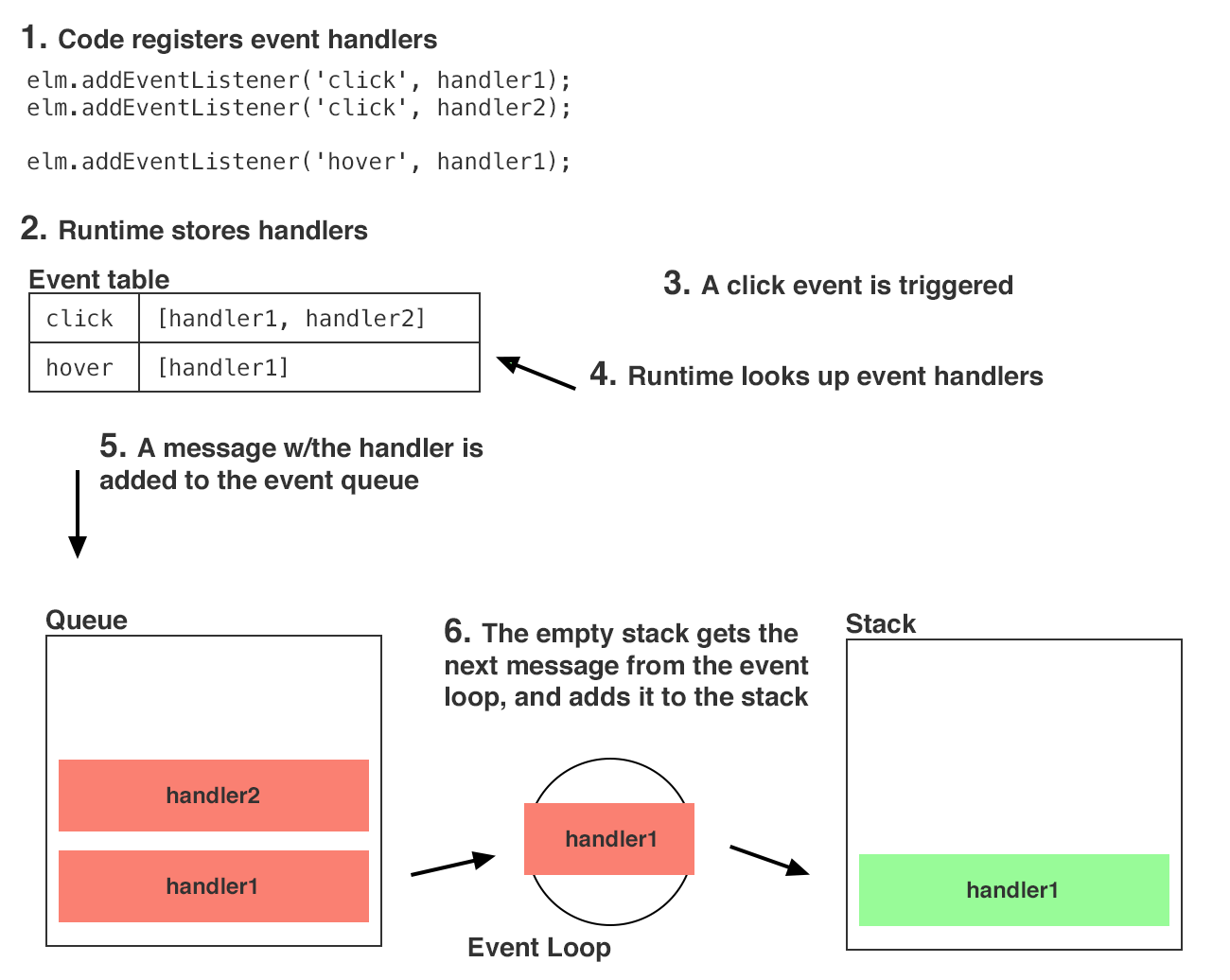
Basically, the functionality of the stack is the same, but it can be interrupted by events. The event loop manager decides what and when an event is executed, and puts the event on the stack.

It’s a little difficult to imagine, but fortunately, @philip_roberts explains the concept very well in his talk at JSConfeu:
The website that Philip uses to simulate stack state is loupe. Try to exec different codes and predict its performance :-)