Months ago I created Fink, a URL Shortener service that I called it for masses.
In this post I’m going to explain the main idea behind it and technical goals that I wanted to supply.
Main idea was totally different
I was studying about BitTorrent. For me, It’s totally fascinating how the protocol (one of the most popular of the world) has been evolving promoted by political laws to be finally a serverless protocol. Study how the protocol connects the peers around the world using the minimal infrastructure necessary is, in fact, study the history of Internet.
For do it, the traditional protocol uses a set of complementary specifications that make it more robust and enable the possibility of serverless state, such as DHT, PEX or Magnet URIs.
First I started reading about DHT to know how happens bootstrapping node process to get all the information necessary from an initial state and how the protocol extend this mechanism using magnet URIs to not be necessary store torrent files never more.
The Emoji part of this history
At this point, I thought: would be possible define a Magnet URI based on Emojis? 😄.
Emojis are a popular topic nowadays and I personally think that it unleashed the power to communicate online: Sometimes the best way to express something is using a emoji. They are a natural evolution of ASCII faces. They have come to stay.
Exists a set of products with emoji base as well, so why not experiment with emojis was the new question.
Walking around the question
Partially yes, you can implement it, but the problem is that no exists torrent client that recognizes it (yet), and it’s obvious.
Why should it? What’s the point to use a emoji magnet URI? Don’t have sense for a normal human.
I suppose that I think in that to be it more social friendly and funny.
I started speaking about that with @wa7son and he suggested me:
Hey, maybe not possible use emojis in a magnet-uri, but what do you think about use a URL based on emoji that redirect to magnet URI @wa7son
We make a little test to try redirect between protocols and works incredible well 😃.
Technical implications about Emojis.
Emojis don’t work as normal characters: Meanwhile a character is represented commonly in 1 byte, emoji need 3 or 4 bytes.
In a tweet as text
Based on the byte explanation, wouldn’t be possible write a tweet of 140 emojis but it is, because Twitter convert emojis into images (using twemoji) and count each one as one character.
🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀🐀
— #!/kiko/beats (@Kikobeats) February 26, 2016
In general, services as social networks converts emojis into images. This is because, between other decisions, customization is important.
I do not advise sending the kiss emoji to people running Firefox OS. pic.twitter.com/0kQKMM0vaQ
— Jordan Hall 💻 (@DivineOmega) February 7, 2016
In a tweet as link
It’s interesting because when an emoji is present in a URL, it doesn’t work as you might expect.
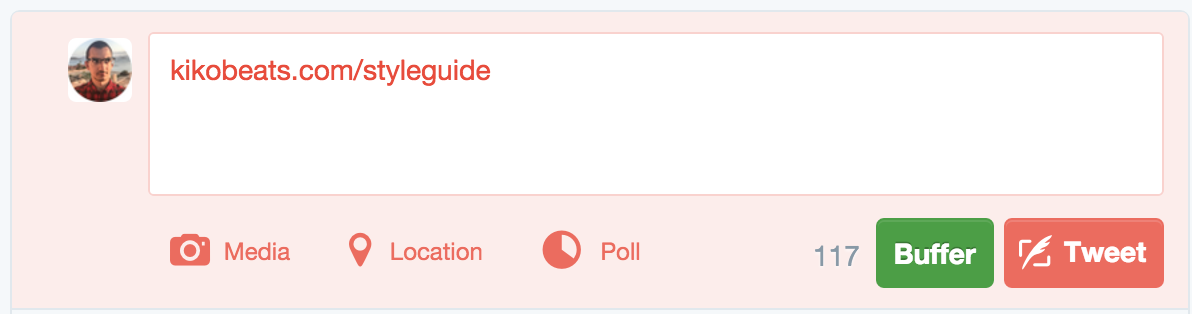
An URL (on Twitter) needs 23 characters. These characters are counted as representation of the link and doesn’t matter what URL shortener you use for generate the link: All links are counted as 23 characters
 140 - 117 = 23 characters for represent a normal link.
140 - 117 = 23 characters for represent a normal link.
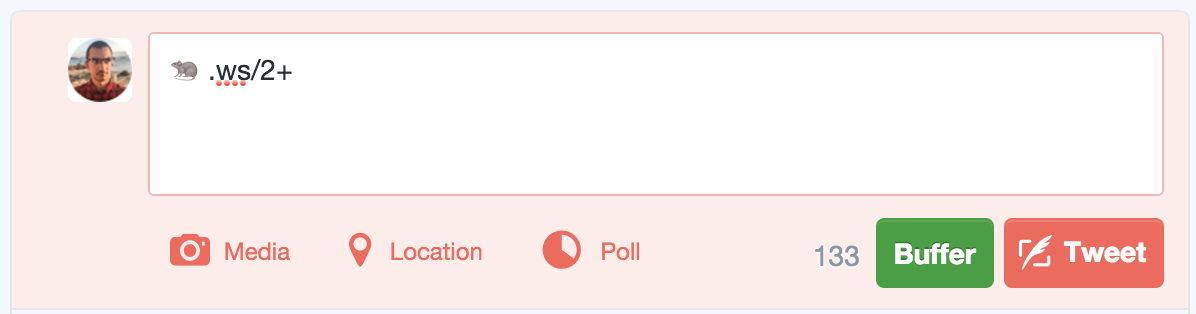
But if you use an URL based on emojis, instead of count it as 23 characters, the URL counts as the URL extension and now, the emoji is not represented as image!
 dafuq twitter, I have more space for words
dafuq twitter, I have more space for words
It’s means that, at the major part of the time, are saving space for write more in your tweets because rarely a URL shortener takes more than 22 characters.
Building the service
Additional Features
At this moment we have the features:
- Redirect between URI’s (original idea).
- Support emoji representation (social network friendly).
And I decided add two more to make the service more complete.
Make URL shortener as possible
This sounds obvious but it is not. How services as bitly make URL short?
First time you can think in a number counter that you increment and you associate with each URL created.
0,1,2,3,4,5,6,7,8,9,10,11..
It’s a good start, but looks that the counter is based in a decimal system. 10 is compose by two numbers. What about use hexadecimal instead to avoid increase the number of element in the counter?
0,1,2,3,4,5,6,7,8,9,a,b,...
It’s looks better, but hexadecimal alphabet is tiny. We can use a bigger alphabet that include the rest of the letter. You can use base58!.
URL are uniques
The point of the service is make URL short, so avoid same input with different output is necessary to be consistent and get the most short output possible.
Two users that register the same URI get the same output. Simple!.
Also, I registered an emoji URL domain to add a touch of ✨.
Technical Stack
Coding time. I selected a very tiny stack of things known to me and I wanted to try new things. The idea is make this fast with he old things that works and try new things that I can incorporate (or not) in next projects.
Backend Side
The most important decision that I did in this project was choose leveldb as database. I wanted to test this database long time ago and this project scenario looks perfect for do it
Simple as rock and faster, I had to put a little of love to have query by field but works fine.
On the other hand I had to write library parse-uri and is-uri to validate URIs and maybe was the hard part of the project because I didn’t found a standard library and I had to create my own tools.
Frontend Side
I was always thinking about writing a tiny frontend. I was looking for a tiny CSS blueprint that provides me a basic grid and elemental tag style, and I found Milligram. It was a discovery!
Later, I decided to complement it with something like React but tinier, to avoid interacting with the DOM using jQuery (or equivalent). In this case, I chose the riotjs library, and I’m happy with it.
The result: less than 60KB between JS/CSS. this reinforced my concept of small around the project.
Finish it
You can see it working at ðŸ€.ws.
Also code is open source under Fink organization on GitHub, so you can host your own URL Shortener 🙂.
For future, I want to write a little Admin panel to see total of URL’s registered.